url
Get the current URL of the page that is currently active.
info
This is an alias of cy.location('href')
Syntax
cy.url()
cy.url(options)
Usage
Correct Usage
cy.url() // Yields the current URL as a string
Arguments
options (Object)
Pass in an options object to change the default behavior of cy.url().
cy.url( options )
| Option | Default | Description |
|---|---|---|
decode | false | Decode URL |
log | true | Displays the command in the Command log |
timeout | defaultCommandTimeout | Time to wait for cy.url() to resolve before timing out |
Yields
- `cy.url()` 'yields the current URL as a string'
Examples
No Args
Assert the URL is http://localhost:8000/users/1/edit
// clicking the anchor causes the browser to follow the link
cy.get('#user-edit a').click()
cy.url().should('include', '/users/1/edit') // => true
cy.url().should('eq', 'http://localhost:8000/users/1/edit') // => true
decode option
When the URL contains non-ASCII characters, use the decode option.
// For the curious, '사랑' means 'love' in Korean.
cy.url({ decode: true }).should('contain', '사랑')
Notes
Href Shorthand
URL is an alias for cy.location('href')
cy.url() uses href under the hood.
cy.url() // these yield the same string
cy.location('href') // these yield the same string
Differences
URL versus href
Given the remote URL, http://localhost:8000/index.html, all 3 of these
assertions are the same.
cy.location('href').should('include', '/index.html')
cy.location().its('href').should('include', '/index.html')
cy.url().should('include', '/index.html')
href and toString come from the window.location spec.
But you may be wondering where the URL property comes from. Per the
window.location spec, there actually isn't a URL property on the location
object.
cy.url() exists because it's what most developers naturally assume would
return them the full current URL. We almost never refer to the URL as an href.
Hardcoded versus using the configuration object
Instead of hard-coding the URL used in the assertion, we recommend you define a
baseUrl in your Cypress configuration. For
more details on why, see our Best Practices guide on
setting a global baseUrl.
Given the remote URL, http://localhost:8000/index.html, and the baseUrl,
http://localhost:8000, these assertions are the same.
cy.url().should('eq', 'http://localhost:8000/index.html')
cy.url().should('eq', Cypress.config().baseUrl + '/index.html') // tests won't fail in case the port changes
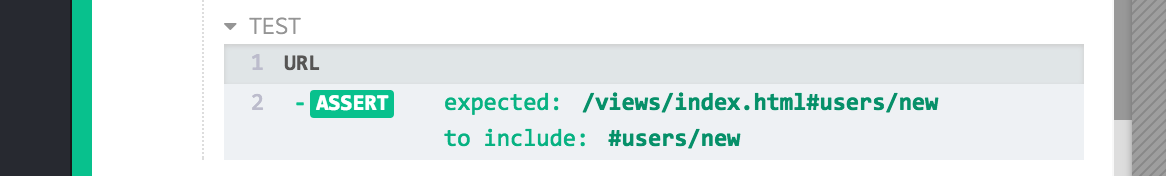
Assert that the url contains "#users/new"
cy.url().should('contain', '#users/new')
Rules
Requirements
- `cy.url()` requires being chained off of `cy`.
Assertions
- `cy.url()` will automatically [retry](/guides/core-concepts/retry-ability) until all chained assertions have passed
Timeouts
- `cy.url()` can time out waiting for assertions you've added to pass.
Command Log
The commands above will display in the Command Log as:

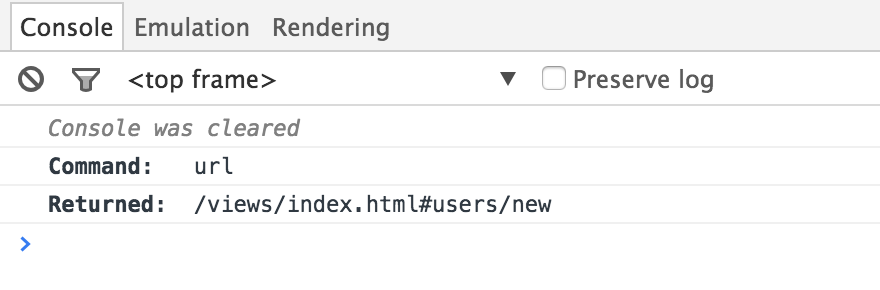
When clicking on URL within the Command Log, the console outputs the following:

History
| Version | Changes |
|---|---|
| 8.4.0 | decode option added |
| < 0.3.3 | cy.url() command added |